React에서 테스트 코드를 짤 때 API 핸들러 함수와 React 컴포넌트를 테스트하는 두 가지 주요 범주로 나눌 수 있다.
Next.js를 사용한다면 npm install node-mocks-http로 설치해서 사용하는 node.js 환경에서 http 요청 및 응답 객체를 모킹하는 라이브러리를 사용해도 좋다. 이 라이브러리를 사용하면, 테스트 시 실제 서버를 띄우지 않고도 http 요청과 응답을 시뮬레이션할 수 있다.
Node.js와 Jest는 CommonJS 모듈을 사용하지만 ES 모듈을 사용하는 프로젝트에는 import { jest } from '@jest/globals';를 사용해보자 jest 객체를 전역으로 가져올 수 있고, require을 사용하는 CommonJS 환경에 맞춰진 Jest를 import를 사용하는 ES모듈에 사용할 수 있도록 도와준다.
루트폴더에서 __tests__라는 폴더를 만들고, 테스트대상인 파일명.test.js나 ts 로 이름을 짓고 테스트 코드를 작성해보자 대충 이런 느낌이다.
import { createMocks } from 'node-mocks-http';
import handler from './handler';
import { jest } from '@jest/globals';
import axios from 'axios';
jest.mock('axios');
const mockedAxios = axios as jest.Mocked<typeof axios>;
describe('API Handler', () => {
afterEach(() => {
jest.clearAllMocks();
});
it('should return 200 with success message', async () => {
const { req, res } = createMocks({
method: 'GET',
});
await handler(req, res);
expect(res._getStatusCode()).toBe(200);
expect(res._getJSONData()).toEqual({ message: 'success' });
});
// 추가 테스트 케이스 작성
});
그리고 git commit이 될 때마다 test가 되어야하기 때문에 루트폴더/.github/workflows/ci.yml 파일을 만들어야한다.
name: Node.js CI
on:
push:
branches: [ main ]
pull_request:
branches: [ main ]
jobs:
build:
runs-on: ubuntu-latest
strategy:
matrix:
node-version: [14.x, 16.x]
steps:
- name: Checkout repository
uses: actions/checkout@v2
- name: Use Node.js ${{ matrix.node-version }}
uses: actions/setup-node@v2
with:
node-version: ${{ matrix.node-version }}
- name: Install dependencies
run: npm install
- name: Run tests
run: npm test
env:
NEXT_PUBLIC_RIOT_API_KEY: ${{ secrets.NEXT_PUBLIC_RIOT_API_KEY }}
이렇게 코드를 짜면 env쪽에서 경고문구가 나올 수 있다. 이는 그냥 무시해도 좋은데 꼭 경고를 보기 싫으면 error lens와 같이 vscode extenstion을 고려할 수 있고 이유를 모르겠다 싶으면 settings.json에
"yaml.customTags": [
"!<tag:yaml.org,2002:js/undefined> [0,1]",
"!!binary sequence"
],
"yaml.schemas": {
"https://json.schemastore.org/github-workflow.json": "file:///YOUR_WORKFLOW_FILE_PATH"
}이걸 추가해보자
민감정보가 담겨있는 환경변수들을 github에 몰래 올려야 하므로, github 저장소에서 Settings > Secrets and variables > Actions로 이동하여 New respository secret 버튼을 누른 뒤, 위 코드 기준 NEXT_PUBLIC_RIOT_API_KEY를 name에 입력하고 value에 api 키를 입력하는 식으로 등록을 해야한다.
그리고 프로젝트 루트에 jest.config.js를 생성하여 아래와 같이 코드를 쳐 Jest 설정을 해보자
module.exports = {
testEnvironment: 'node',
transform: {
'^.+\\.tsx?$': 'ts-jest',
},
moduleFileExtensions: ['ts', 'tsx', 'js', 'json'],
testMatch: ['**/*.test.ts', '**/*.test.tsx'],
};
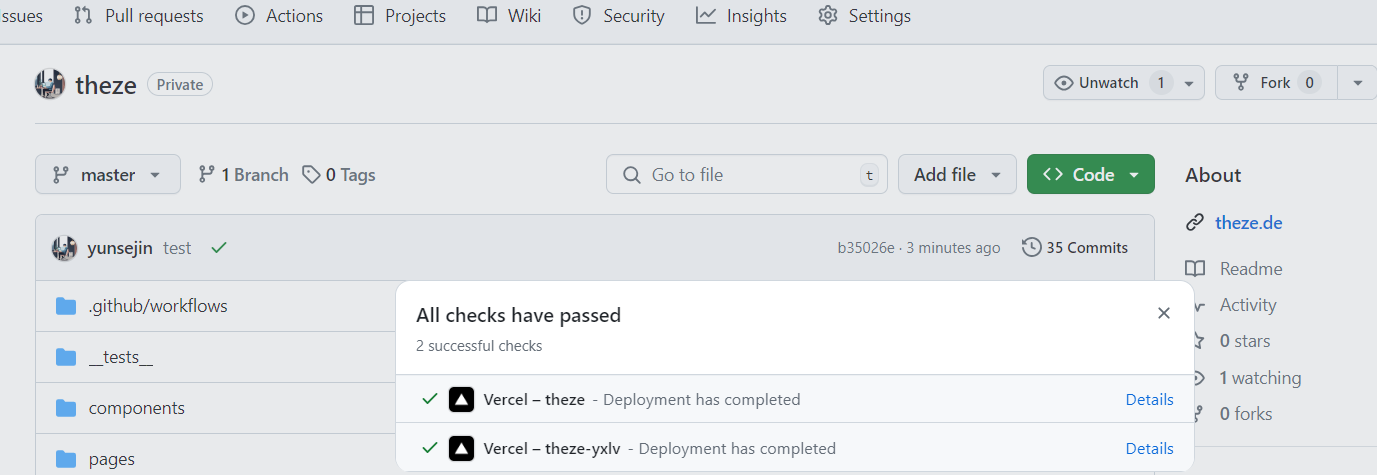
이걸 github에 푸쉬하게 되면

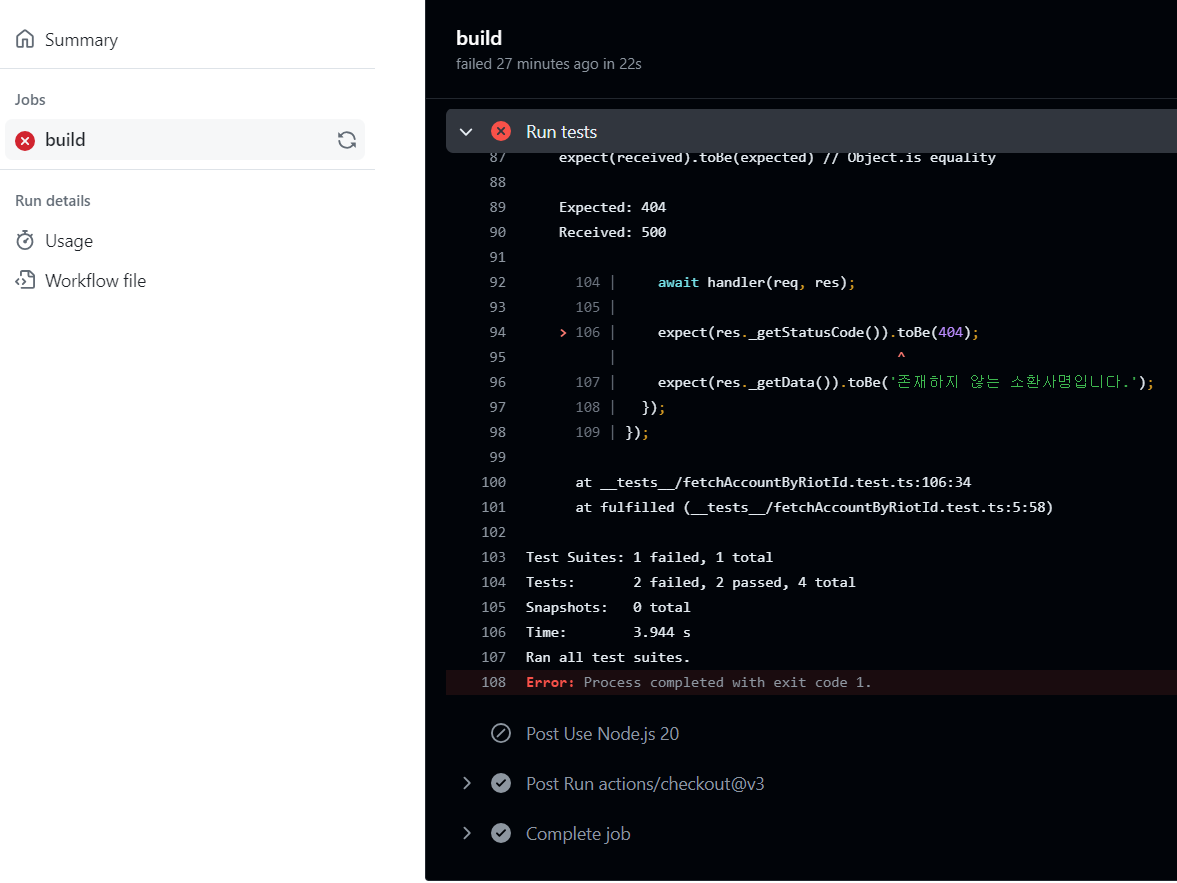
이렇게 초록색 체크를 볼 수있다. 만약 테스트에 실패했다면 위 사진에서 Details를 누르거나 Actions에 들어가서 테스트 실패한 이유도 확인할 수 있다.

취미로 만드는 서비스나 XP같이 빠르고 클라이언트의 요구사항 기능만 잘 됐으면 됐지 뭐 이런 마인드로 개발을 하고자하면 테스트 코드를 안짜는 것을 추천한다. commit 된 후에 배포된 도메인에서 확인하는 시간이 좀 더 길어질 뿐더러 테스트 코드 작성을 하며 시간적 리소스낭비로 개발 생산성도 떨어질 수 있기 때문이다.
저사양 노트북일때 github 테스트때메 chrome에서도 렉이 걸릴수도 있다. 그리고 test실패할 때마다 메일이 날아오므로 설정도 필요하다는 단점도 있다.
'웹 개발 > 기타' 카테고리의 다른 글
| XSS, CORS, Code Injection (0) | 2024.05.26 |
|---|---|
| host domain, origin, cookie, local, session (0) | 2024.05.05 |
| HTTP, HTTPS, Mixed Content (0) | 2024.05.05 |
| Web Workers와 Concurrency (0) | 2024.04.13 |
| Synchronous I/O, Asynchronous I/O (1) | 2024.04.06 |